Vue.js 시작하기
- Front End/Vue.js
- 2021. 6. 15. 20:43
Vue.js 는 자바스크립트 프레임워크입니다.
장점으로는 ①HTML과 CSS 사용가능 ②MVC모델 지원 ③러닝커브가 낮다(HTML5, Javascript) ④설치가 쉽고 용량이 작아 속도가 빠르다 정도가 있겠습니다.
리엑트는 JSX라는 새로운 문법, 래퍼 지옥(wrapper hell)을 대비한 훅(hook)의 필요성을 고려하면 학습이 쉽지 않다. redux, store도 구현해줘야했다 :(
툴은 역시 비주얼 스튜디오가 익숙하다.
1. 비주얼 스튜디오 코드 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 한글 언어 팩 설치하기 (굳이 안해도됨)

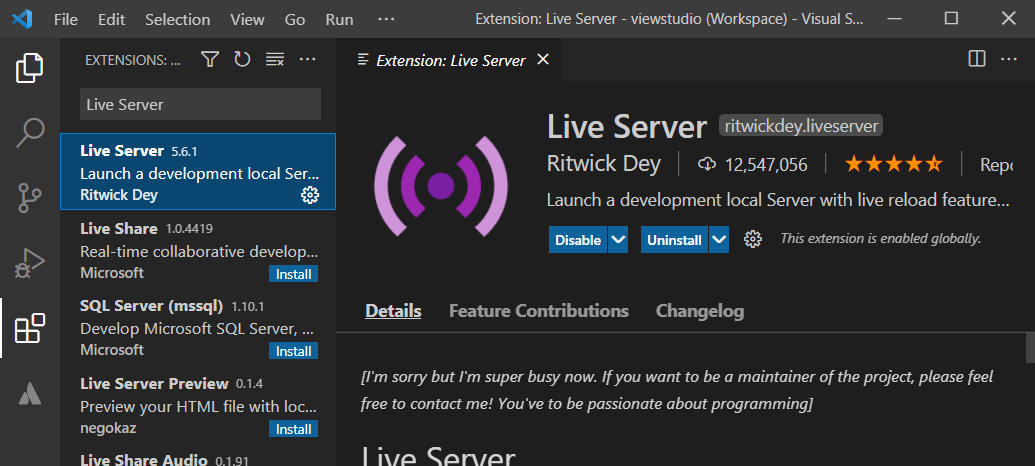
3. Live Server

뷰를 처음 시작하는 쉬운 방법은 CDN에 연결하는 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="main">
<!-- sTitle 값을 받아서 HTML의 엘리먼트 값으로 변환하여 표시함 -->
<p>{{ sTitle }}</p>
</div>
<script>
// Vue 객체를 생성하여 앱을 초기화하고 시작함
new Vue({
el: '#main', // id 선택자인 "main"의 div 엘리먼트와 앱을 연결시켜 구동
data: {
// {{ sTitle }}로 데이터 값을 전달함
sTitle: 'Vue 시작 예제!'
}
});
</script>
</body>
</html>
위 코드는 라이브서버로 실행가능하다.
또는 npm install -g @vue/cli 명령으로 vue cli를 설치 후 vue create project_name 명령을 통해 패키지를 만들어도 된다. 이는 실행하려면 웹팩을 통한 빌드과정이 필요하다 ~_~ 그래서 라이브서버로 바로 실행은 안됨!
이 글을 공유하기








