router
- Front End/Vue.js
- 2021. 7. 14. 22:04
router(라우터)
라우터는 프로젝트 생성시 선택하여 추가하는 방법과 추후 npm을 통해 추가하는 방법이 있다.
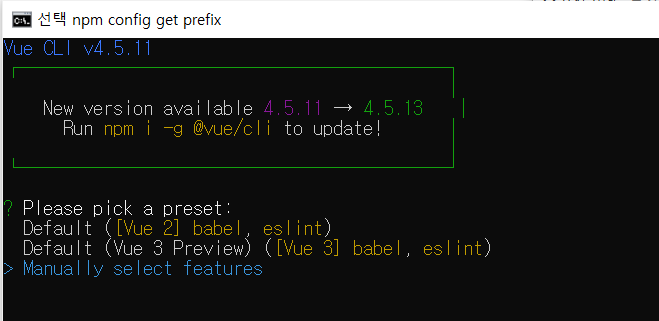
1. vue create [프로젝트명]
터미널에서 vue 명령으로 프로젝트를 생성할때 router를 선택할 수 있다.




Router를 선택하고 history mode 여부에서 'Y'를 입력한다. history mode 가 'Y'이면 주소에서 '#'이 사라진다.
2. npm install vue-router
다른 플러그인들 설치하듯 vue-router 또한 쉽게 설치할 수 있다!
3. 간단한 router 사용이 vue의 강점이다.
> vue와 vue-router를 import
> Vue.use() 를 통해 Vue 객체에서 사용하게 하면 어디서든 사용할 수 있게 된다.
> mode: history를 사용해야 url이 정상으로 보인다. 기본으로는 hash 모드가 디폴트다

> main.js 파일은 프로젝트의 전체 초기설정을 담당합니다. router를 추가해 주면됩니다. 그리고 아래 코드를 보면 초기 렌더링은 App.vue가 되도록 되어있습니다.

> 장면을 전환하는 방법은 좀 여러가지가 있다...
> 처음 랜더링되는 App.vue 파일내에 <router-view></router-view> 태그가 있는데 해당 부분에 루트(/)로 지정한 vue 콤포넌트가 랜더링된다.

> 버튼속성중 to="/sub" 이라고 쓰여있는데 해당 버튼을 누르면 서브페이지로 라우팅됩니다.

> 다른 방법으로는 router객체를 사용하는것!
> Vue인스턴스 객체의 맴버에 접근하려면 '$'기호를 사용한다. 그래서 $router 형식으로 접근한다.
> 아래 소스는 data 내에서 정의해두기 때문에 e라는 아규먼트를 사용했지만 method 내에서는 this.$router로 접근하면 된다.

참고사이트 : https://router.vuejs.org/kr/installation.html
설치 | Vue Router
설치 직접 다운로드 / CDN https://unpkg.com/vue-router/dist/vue-router.js (opens new window) Unpkg.com (opens new window)은 NPM 기반 CDN 링크를 제공합니다. 위의 링크는 항상 NPM의 최신 릴리스를 가리킵니다. https://unpkg.
router.vuejs.org
'Front End > Vue.js' 카테고리의 다른 글
| Splash 구현 (0) | 2021.08.10 |
|---|---|
| 서비스 워커 (Servcie Worker) (0) | 2021.07.21 |
| Vue 위로 스크롤(새로고침) 막기 (0) | 2021.06.25 |
| Vuex (0) | 2021.06.21 |
| Vuetify (0) | 2021.06.15 |
이 글을 공유하기









