React-Navigation
- Front End/React-Native
- 2020. 3. 15. 20:25
React Navigation 설치
공식사이트: https://reactnavigation.org/docs/getting-started
1. npm install @react-navigation/native (네비게이션)
2. npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view (관련 라이브러리)
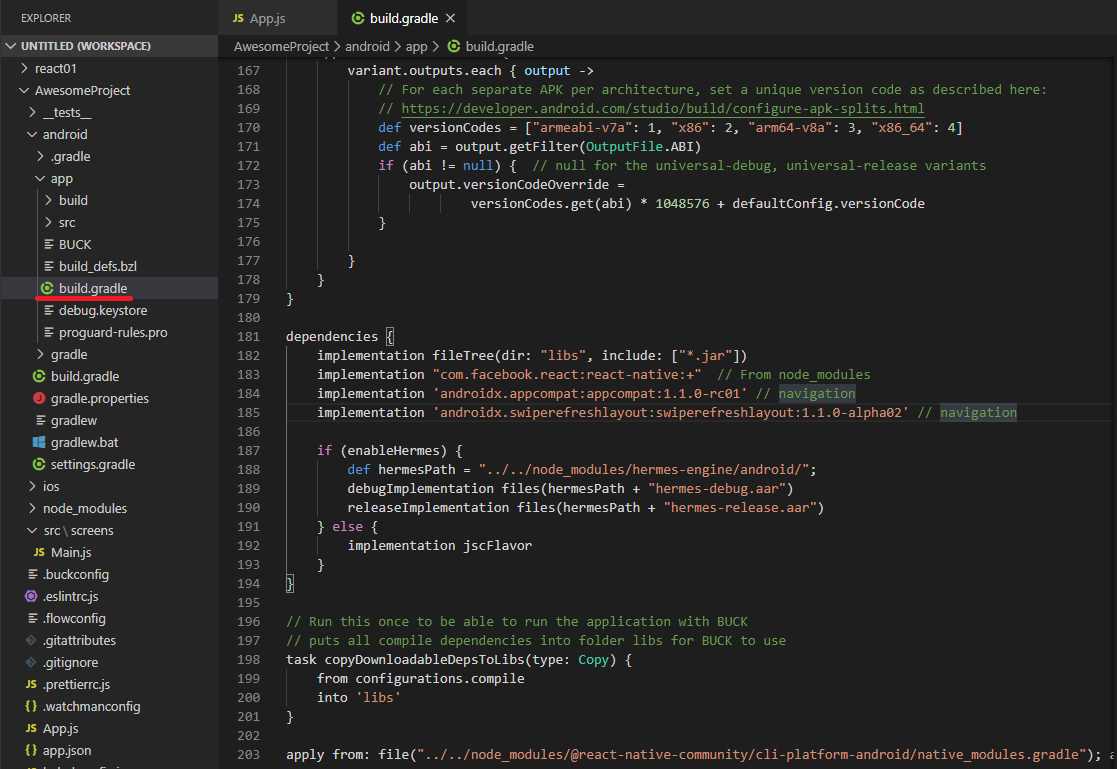
3. android/app/build.gradle 파일에 아래 소스 추가 (for android)
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'

4. npm install @react-navigation/stack (필수)
@react-navigation/drawer
@react-navigation/bottom-tabs 등이 있다.
위 단계 실행 후 서버를 종료하고 다시 빌드한다.
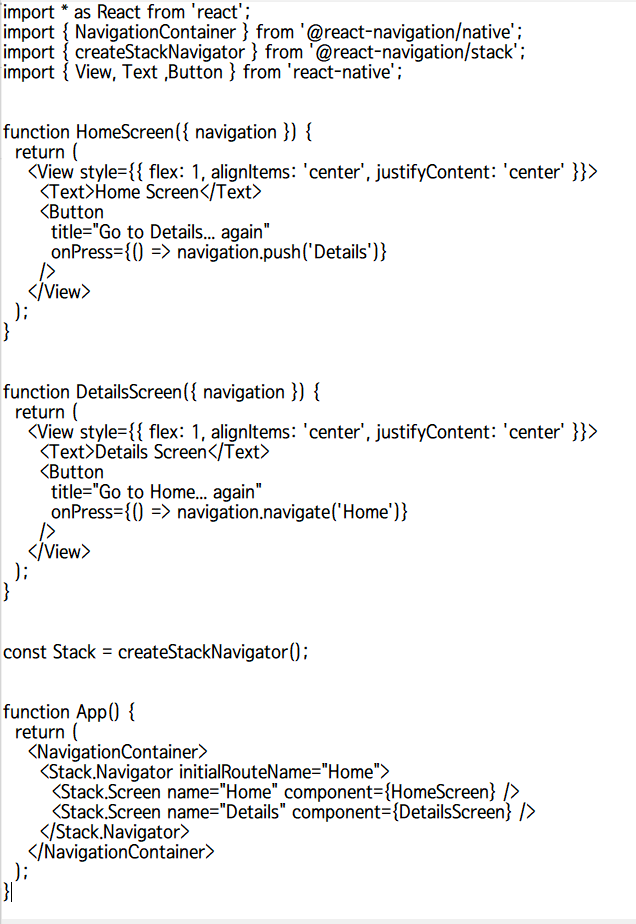
아래의 간단한 코드를 통해 네이게이션 정상작동.

하지만 위 코드는 redux와 같이 쓸수가 없었다!
function을 class로 바꾸어 주어야한다. 그래도 정상작동한다.
eg ) function DetailsScreen({navigation}) { 에서 class DtailsScreen extends React.Component { 로 변경하고
navigation.navigate('Home') 에서 this.props.navigation.navigate('Home') 로 변경하면 된다.
여기선 redux에 대해서 다루지 않지만 만약 redux를 쓴다면 store에 navigation을 저장해주어야한다. 이건 나중 내용이지 이만 줄이겠다.
'Front End > React-Native' 카테고리의 다른 글
| Firebase - Functions (0) | 2020.05.17 |
|---|---|
| React-Native-Image-Picker (0) | 2020.05.04 |
| react-native-firebase (0) | 2020.04.05 |
| React-Native Redux 설치 (0) | 2020.03.24 |
| [React-Native] Getting Started (Windows) (0) | 2020.03.03 |
이 글을 공유하기








